Como colocar slides no blog
Olá
gente!
Me chamo Luis Carlos Guedes e gerencio o BLOG LUIS GUEDES e depois que muitos visitaram o blog me perguntaram como eu faço pra colocar o slide de fotos seguido de links para redirecionar direto na postagem ou até mesmo para outros blogs, sites, etc.
Os
créditos são do blog Cherry Bomb.
Inicialmente, acesse o painel do seu blog www.blogger.com.
Depois
disso, vá na aba modelo e clique em html.
Aparecerá uma caixa cheia de códigos, esses são os códigos html de seu blog, cligue em qualquer parte dentro dessa caixa de cód. e pressione simultaneamente os comando control + f e procure por.
Depois
disso, abaixo disso cole esse código:
Agora salve.
Não mude nada no código!!! tome bastante cuidado ao fazer isso para não
atrapalhar nada!
Agora
para os slides aparecerem, vá em layout e clique em adicionar novo gadget:
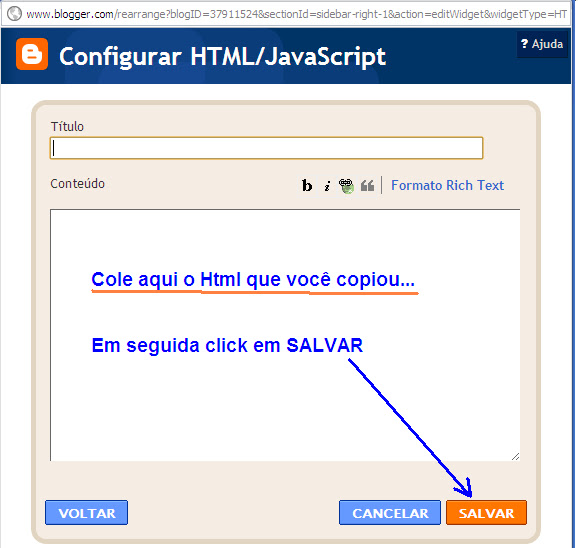
Depois
clique em html javascript e cole o código da tabela abaixo dentro da caixa que vai
aparecer
type="text/css">
/* <![CDATA[ */ #w2bSlideContainer
{position: relative;display: block; top:0px;
left:0px; right:0px;/*Ajuste as posição do slide*/} #w2bNivoSlider
{ position:relative; width:640px !important; /*largura do
slide*/height:300px !important; /*Altura do slide*/
background: #fff url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjOp2TToPtMiN2XkZUYHSzJM_czyV0aM-Cuz14sXQcyhKclAmrVpXsN246BM7-jo1A8Z4ZbI2B2cw9DMum2FcPlOdaLZym2rjVZOUwsVi3wfEoAzHNAa5Vv1qVVGPoWv4XMK-yYE8SIU-So/s1600/w2bLoader.gif")
no-repeat 50% 50%;
margin: 20px auto 35px; border:
3px solid #000;/*Coloque borda se quiser*/ } #w2bNivoSlider
img {position:absolute; top:0; left:0;
display:none} .nivoSlider
{position:relative;width:100%;height:auto;} .nivoSlider
img
{position:absolute;top:0;left:0} .nivo-main-image
{display:block!important;position:relative!important;width:100%!important}
.nivoSlider
a.nivo-imageLink {position:absolute;top:0;left:0;width:100%;height:100%;border:0;padding:0;margin:0;z-index:6;display:none}
.nivo-slice
{display:block;position:absolute;z-index:5;height:100%;top:0} .nivo-box
{display:block;position:absolute;z-index:5;overflow:hidden} .nivo-box
img {display:block}
.nivo-caption
{padding: 5px; font-family:
Arial,sans-serif;position:absolute; /*Fonte da legenda*/Font-size: 14px;
/*Tamanho da fonte da legenda*/background:#000; /*Cor de fundo da
legenda*/color:#fff; /*Cor do texto da legenda*/-ms-filter:"alpha(opacity=80)";filter:alpha(opacity=80);opacity:.8;
width: 630px;/*Largura da legenda*/
z-index:8;} .nivo-caption p
{padding:2px;margin:0} .nivo-caption a
{display:inline!important} .nivo-html-caption
{display:none} .nivo-directionNav a
{position:absolute;top:45%;z-index:9;cursor:pointer;display:block;width:30px;height:30px;
background: url("URL_IMG_SETA")
no-repeat;text-indent:-9999px;border:0} .nivo-prevNav
{left:10px} .nivo-nextNav
{background-position:-30px 0!important;right:10px} .nivo-controlNav
{position:absolute;left:0;right:0;bottom:-35px;text-align:center} .nivo-controlNav
a {position:relative;z-index:9;cursor:pointer;display:inline-block;width:22px;height:22px;
background:url("URL_IMG_BULLETS")
no-repeat;text-indent:-9999px;border:0;margin-right:3px} .nivo-controlNav
a.active {font-weight:bold;background-position:0 -22px}
/* ]]> */
|
Vá na sua página inicial do blog e edite o slide.
Vá na sua página inicial do blog e edite o slide.
Onde
tem "LINK_DO_SLIDE_1" coloque o link
da sua postagem que quer que apareça no slide. Entre as aspas.
Onde tem "URL_DA_IMAGEM_1"coloque o link da
imagem que quer que apareça no slide. Entre as aspas.
Onde tem "LEGENDA DA IMAGEM 1" . coloque o nome que quer que apareça no slide, o
título da postagem, por exemplo
A imagem deve ter o tamanho 640 x 315 para
caber direitinho dentro do slide. Então você deve salvar a imagem no seu
computador e formatar o tamanho em um programa de imagens...
Depois de ter feito isso nos 4 lugares, salve o gadget. E
depois posicione abaixo do menu do seu blog. Aí é só arrastar o gadget para a
posição desejada e salvar alterações depois!!!
Prontinho!
Qualquer dúvida podem falar comigo!
luydcarl@r7.com